こんにちは。あるまです。
先日、1件のメールが来ました。
件名は「リンクエラーを検出しました」

ほお、ありがたい。アフィリエイトのリンクが切れちゃったかな。
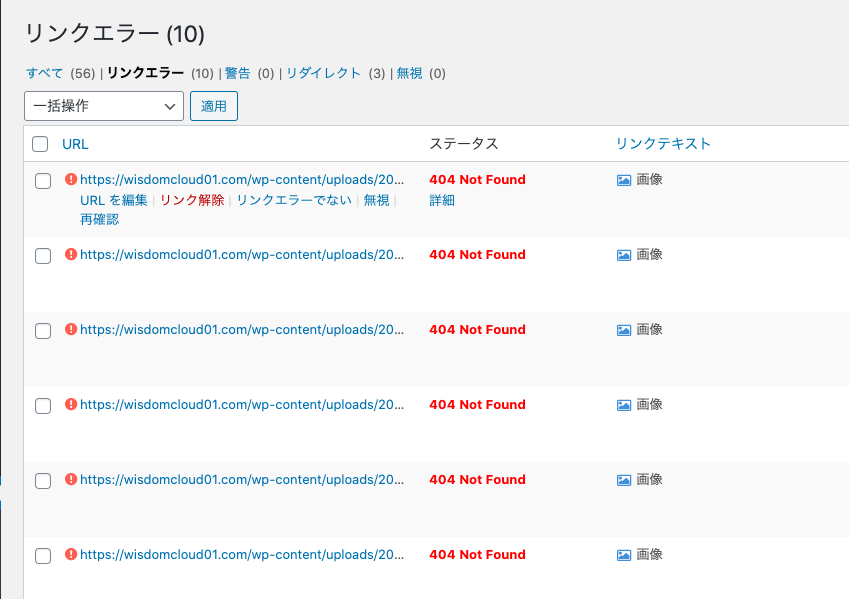
そう思ってブログ管理画面でリンクを開くと、

同日に大量のリンク切れが発生
していました。

え!?何事!?
調べてみると、
alt属性というものを設定しなければ、
リンク切れの認識になってしまう画像があるとか。。
やることはシンプルで、
とても簡単なので、
画像付きで解説していきますね。
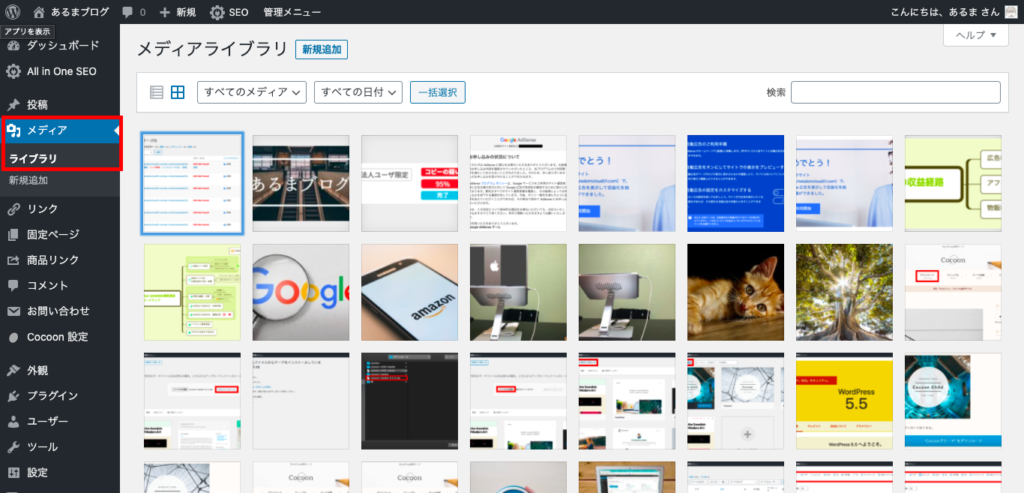
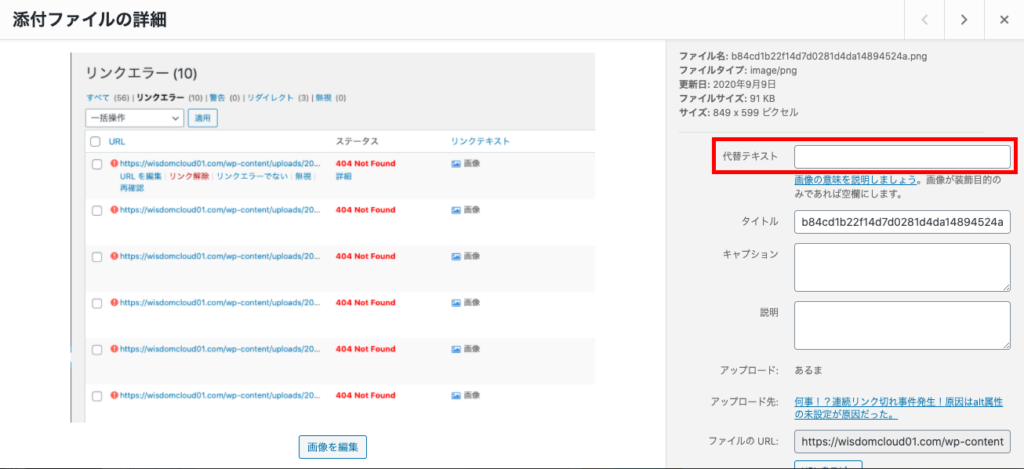
画像をアップロードする際の画面で設定が可能です。


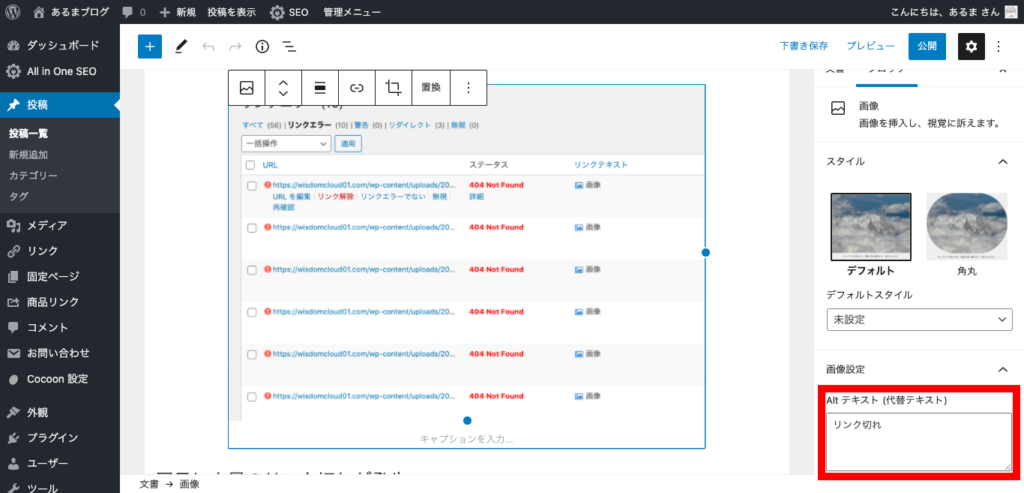
また、記事編集画面からだと、
ここから変更が可能です。

両者同様に変更が可能ですので、
画像掲載する場合には気をつけましょう。
全ての画像にalt属性を設定する必要はなく、
臨機応変に設定すべき物なので、
考え方、使い方について説明します。
alt属性とは
alt属性は、画像の代わりとなるテキスト情報のことです。
画像が予期せぬ事態で表示されなかった場合の
代替手段として表示させる文字情報です。
代替テキストとも呼ばれます。
alt属性を設定する意味
alt属性を設定すると、
検索エンジンにコンテンツの内容を
正確に伝えられます。
画像検索で上位表示を狙う場合に
重要な要素となります。
また、通信状態が悪く
画像がうまく表示されない場合に、
テキストで画像の内容を補足することで、
ユーザーにとって理解しやすくなります。
よって、画像が表示されなかった場合でも
どんな画像か分かるように設定をします。
画像検索での上位表示を気にしすぎて
キーワードを詰め込むと、
・画像の内容が伝わりづらくなる
・スパム行為として認識
というリスクがありますので、
必要最低限のキーワードを簡潔に記述しましょう。
記述が不要なケースは、
コンテンツとして意味を持たない場合で、
装飾目的で使用される画像の場合です。
alt属性を設定しなかった場合どうなるか
第一に、今回のように
リンク切れを起こすケースがあります。
先ほどのように装飾目的であれば
リンクエラーではないよ、
と報告すればいいのですが、
著作権フリーの画像であっても、
何かしら本文に関連する画像を
使用しているはずです。
また、Googleの巡回ロボット:クローラーが
画像の情報を読み取れない場合、
放置してしまうことになりますので、
装飾目的(ただの背景画像やラインマーカー)
でなければ基本的にalt属性は設定するもの、
と認識しておきましょう!
まとめ
入れててよかった。
リンク切れチェックツール
これを入れておくと、
今回の僕のケースのように、
リンク切れを自動でメール通知
してくれるので、すごく便利です。
alt属性について知らなかった方は、
是非意味を理解して、
ブログ作成活動を充実させてください!