この記事の目標:WordPressの無料テーマCocoonをインストールして、実装する。
こんにちは。あるまです。
サーバーをレンタル→ドメインを取得→WordPressをインストールした後は、テーマのインストールです。
今回は、SEO・高速化・モバイルフレンドリーに最適化した無料テーマ【Cocoon】のインストール方法を説明します。
Cocoonは、無料かつシンプルなデザインで、初心者でも気軽に使い始められるうえ、Webページの表示速度を向上させるページ高速化機能やAMP機能に加え、内部SEO施策実施済みである点などが評価され、ダウンロード数は60万を超えています。
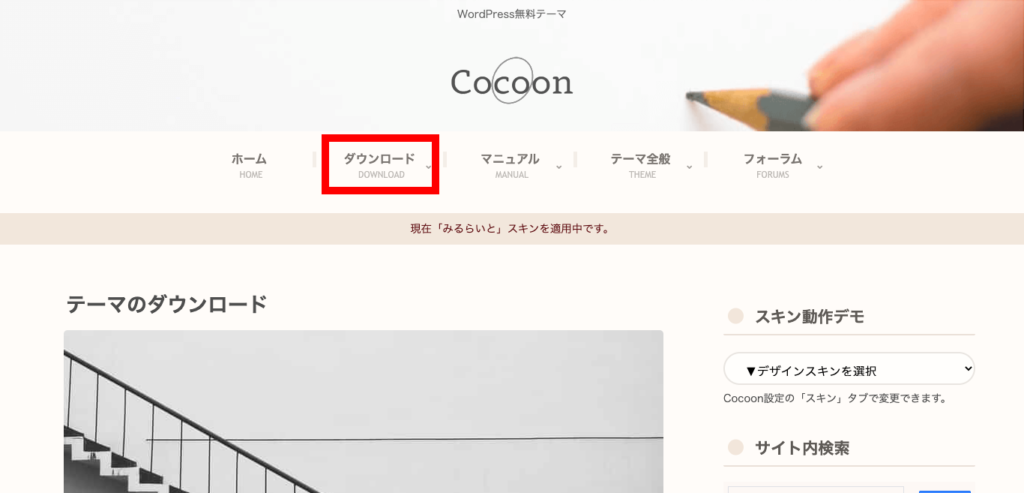
テーマの公式サイトに飛ぶ
画像付きで解説していきます。

公式サイトに飛んだら、ダウンロードをクリックします。

親テーマのダウンロード
今回は、親テーマ、子テーマをダウンロードします。

まず、親テーマのダウンロードの場所に移動し、ダウンロードします。
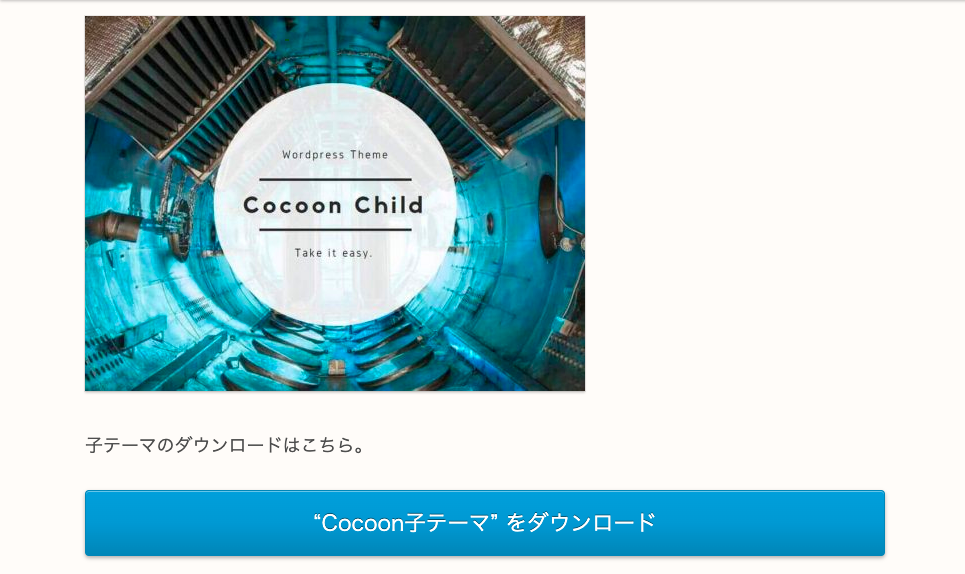
子テーマのダウンロード

続いて子テーマをダウンロードします。ダウンロード作業は以上で終了です。
WordPressにインストールする

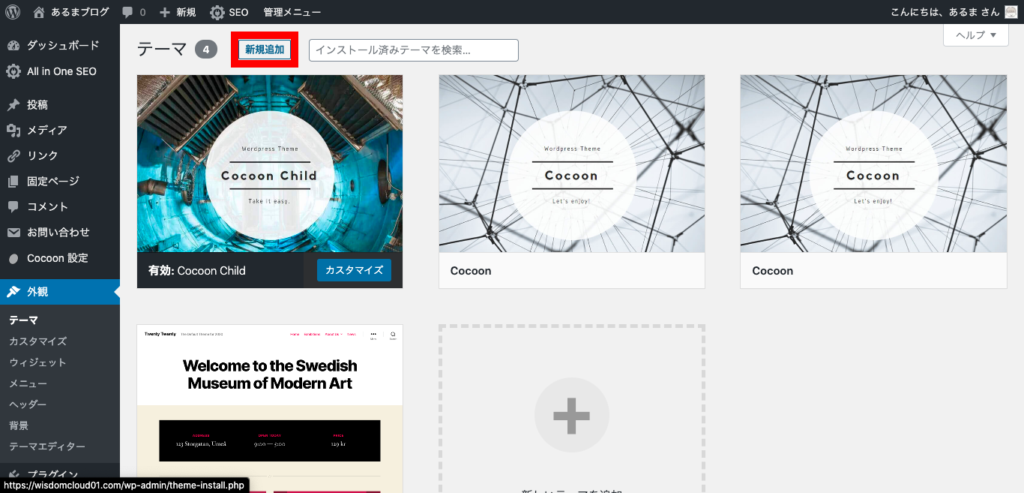
ダウンロードが終わったらWordPress管理画面の外観→テーマに移動

新規追加を選択

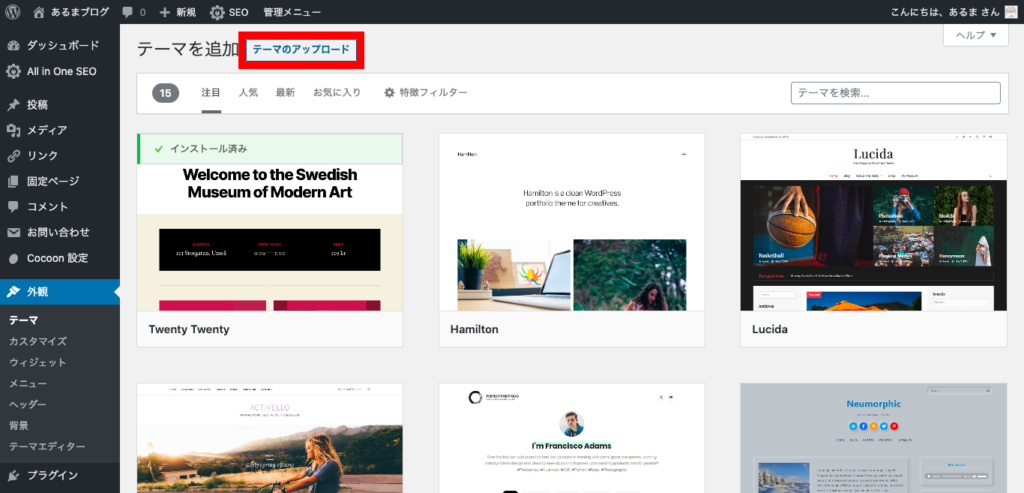
テーマのアップロードを選択

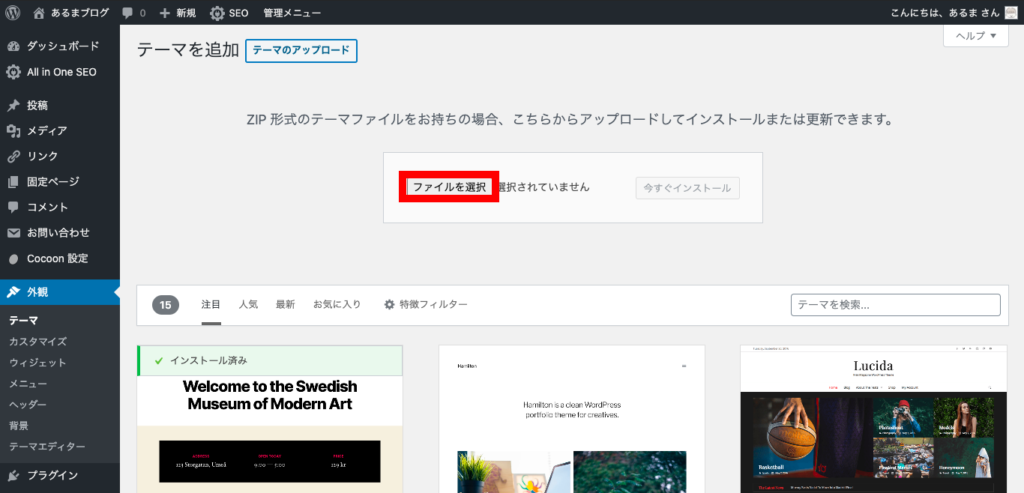
ファイルを選択を選択

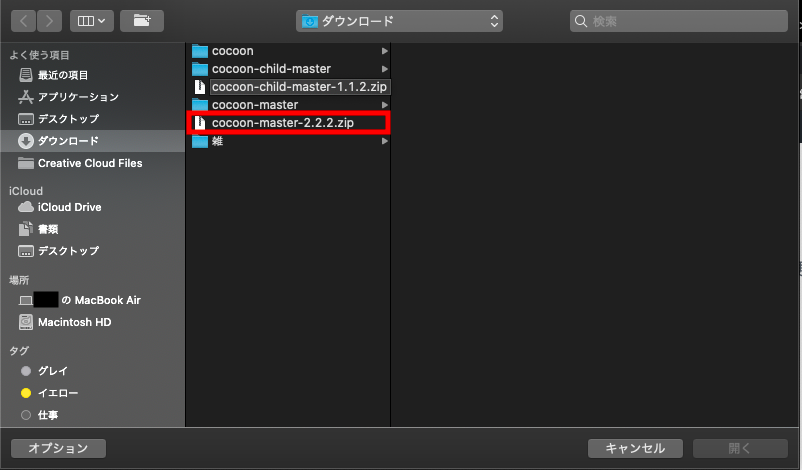
公式サイトからダウンロードした保存先で、データを選択する。まずは親テーマから。
デフォルトの名前であれば、cocoon-master-2.2.2.zip となっている。
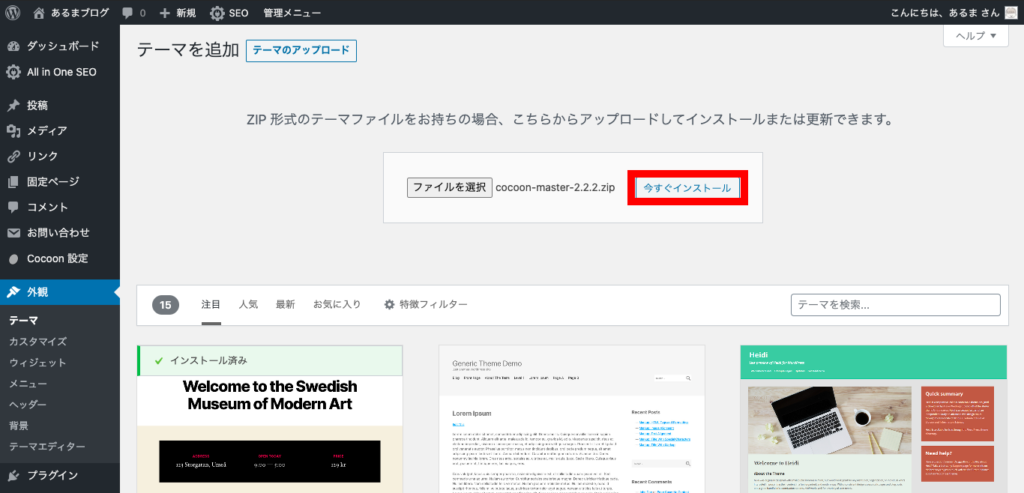
今すぐインストールを選択


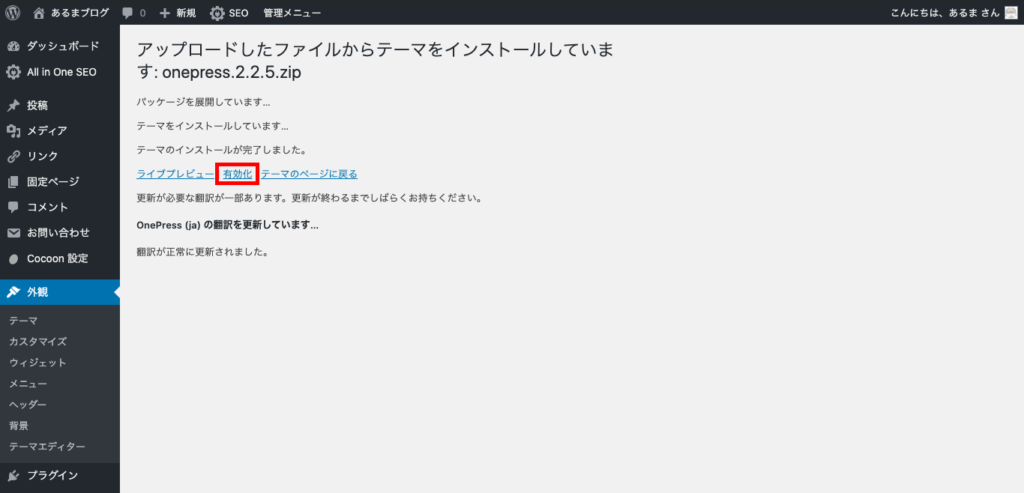
インストールに少し時間がかかるので待ちます。完了したら画面が切り替わり、「完了しました」と表示されるので、有効化を選択します。(僕は既にインストールしていたので、代わりに別のテーマを入れてます。)
同じ手順で、子テーマをインストールします。
子テーマをインストールし終わったら、有効化を選択し、設定は完了です。
まとめ
今回は無料テーマのCocoonを使って、WordPressのテーマをダウンロード、インストールし、実際にWordPressにテーマを適用するところまでを解説しました。
どのテーマをダウンロードする場合も流れは一緒で、特にWordPress管理画面でテーマを適用する流れは、テーマに関わらず同様の流れで入れることができる(有料テーマを導入する際も同様)ので、参考にして欲しい。
また、ConoHa WINGの公式サイトからサーバー登録、ドメイン取得、WordPressアカウントを取得する場合、Cocoonテーマは自動で入るようになっているので、この流れは不要になるため、作業が短縮されます。
詳しくは、【初心者】ConHa WINGでのブログの始め方(手順画像付き)を参照ください。